Draw.io Move Label of Box to Top
Work with layers in diagrams.internet
Layers add construction and organisation to your diagrams. When you interact with a circuitous diagram, to display or hibernate its various layers, yous can understand them more than easily.
Notation: Each shape or connector (or group) can only exist placed on one layer - it can't belong to multiple layers.
Using layers in diagrams
The sections below explain how to work with layers in diagrams.internet.
- Add a new layer or indistinguishable a layer
- Rename a layer
- Remove a layer
- Add together shapes to a layer
- Move shapes to another layer
- Come across which layer a shape belongs to
- Rearrange layers to move their shapes in forepart of or backside some other layer
- Hide or display layers in the editor and diagram viewer
- Lock layers to forestall adventitious changes
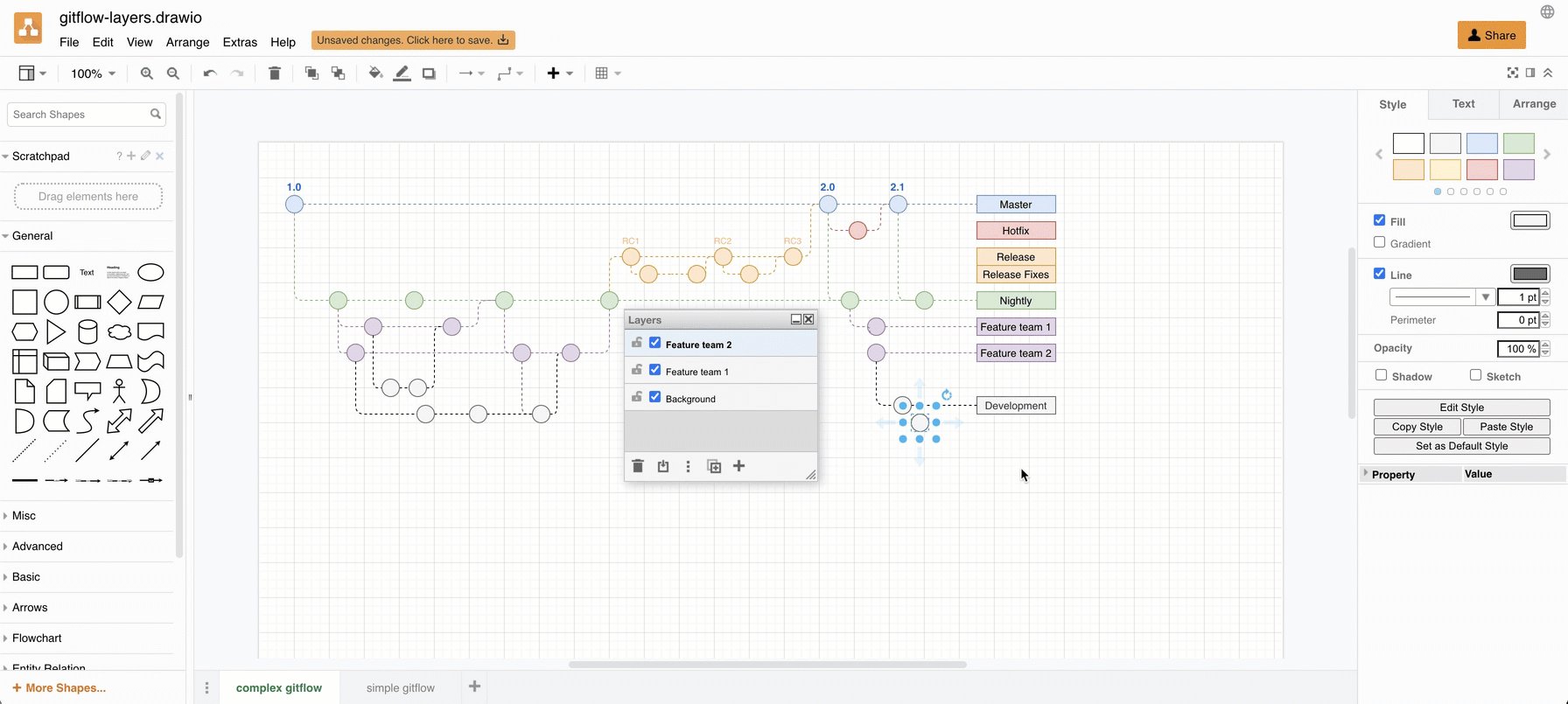
Open up the Layers dialog
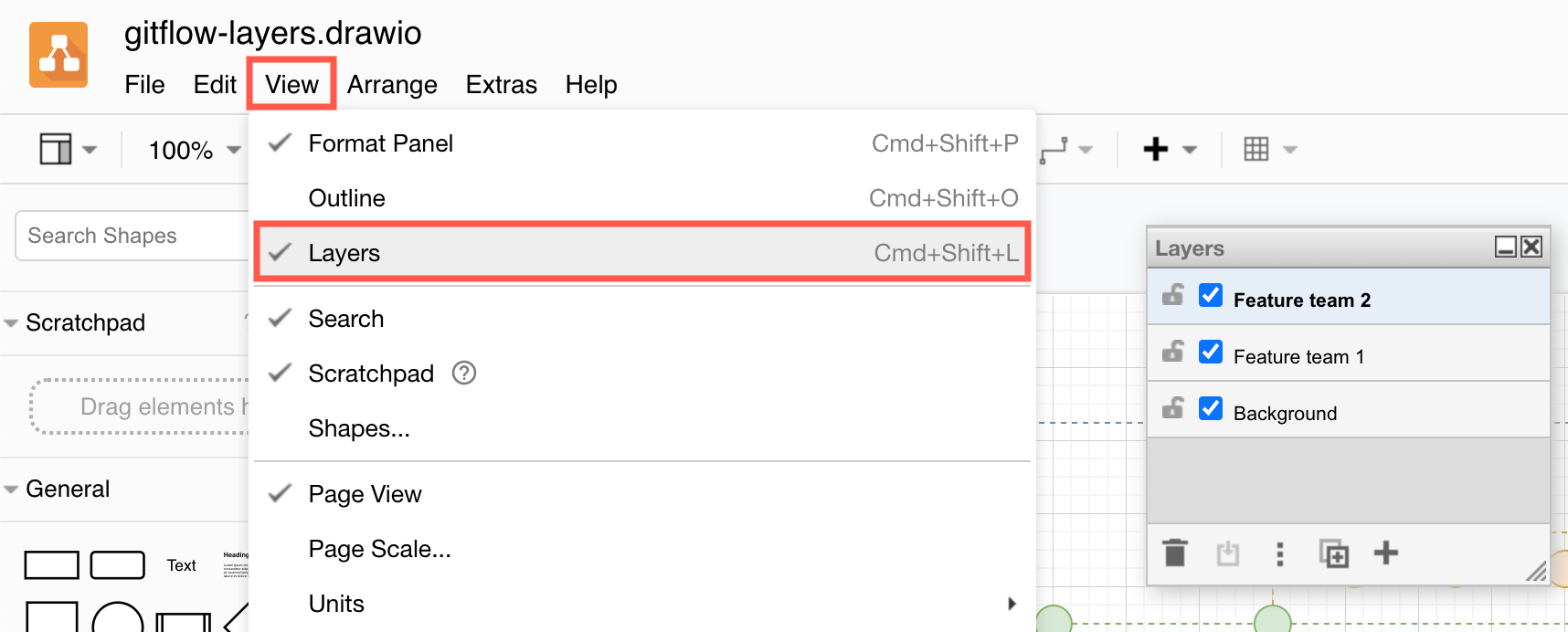
Select View > Layers or press Ctrl+Shift+50 / Cmd+Shift+50 to display or hide the Layers dialog.

By default, a new diagram has a single Groundwork layer, to which all shapes, connectors and text are added.
From the Layers dialog, you can add new layers and rename them, select which layer to add new shapes to, remove existing layers, and move selected shapes to a layer.
You can also display and hibernate layers, which will display or hibernate all of the shapes, connectors and text that are on those layers.
Finally, locking a layer makes certain you can't make any inadvertent changes.
Add a new layer
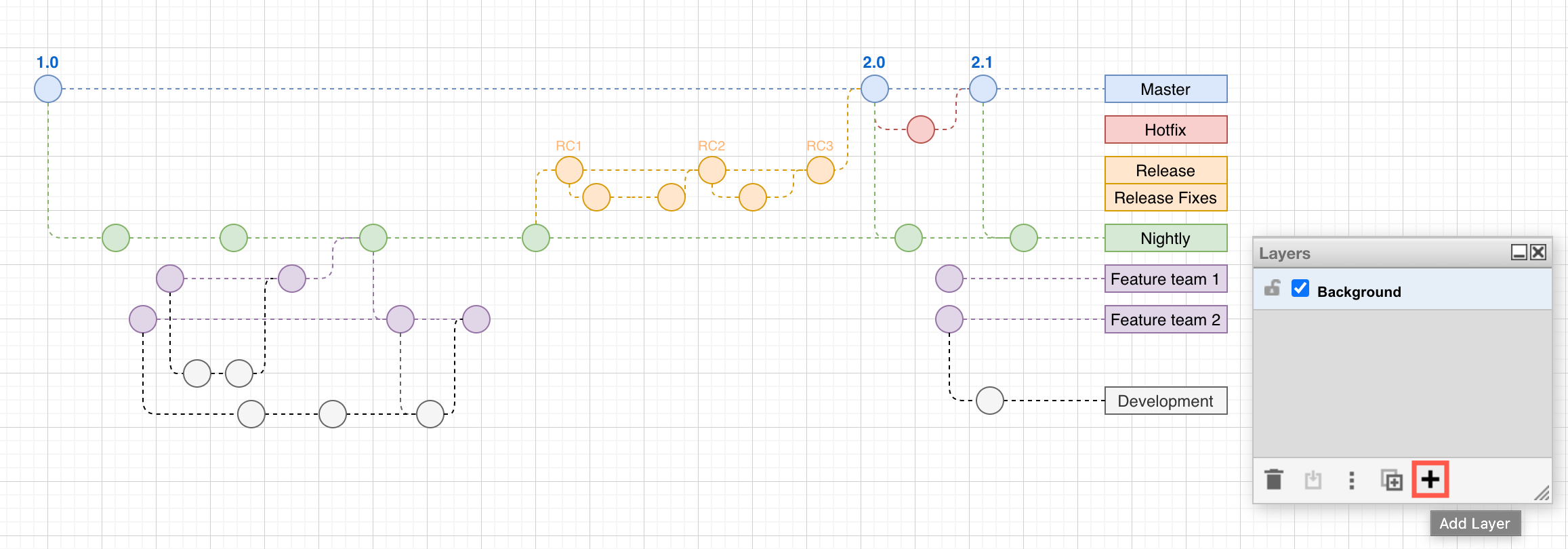
At the lesser of the Layers dialog, click on Add Layer (+).
Your new layer will exist automatically selected (with a bluish background), and whatsoever new shapes you lot add to the drawing canvas volition be placed on your new layer.

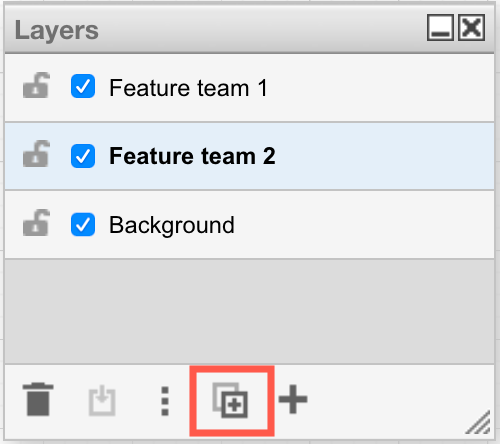
Duplicate a layer: Select the layer you want to duplicate, then click on Duplicate in the Layers dialog (a + in a box with a shadow).

Back to top
Rename a layer
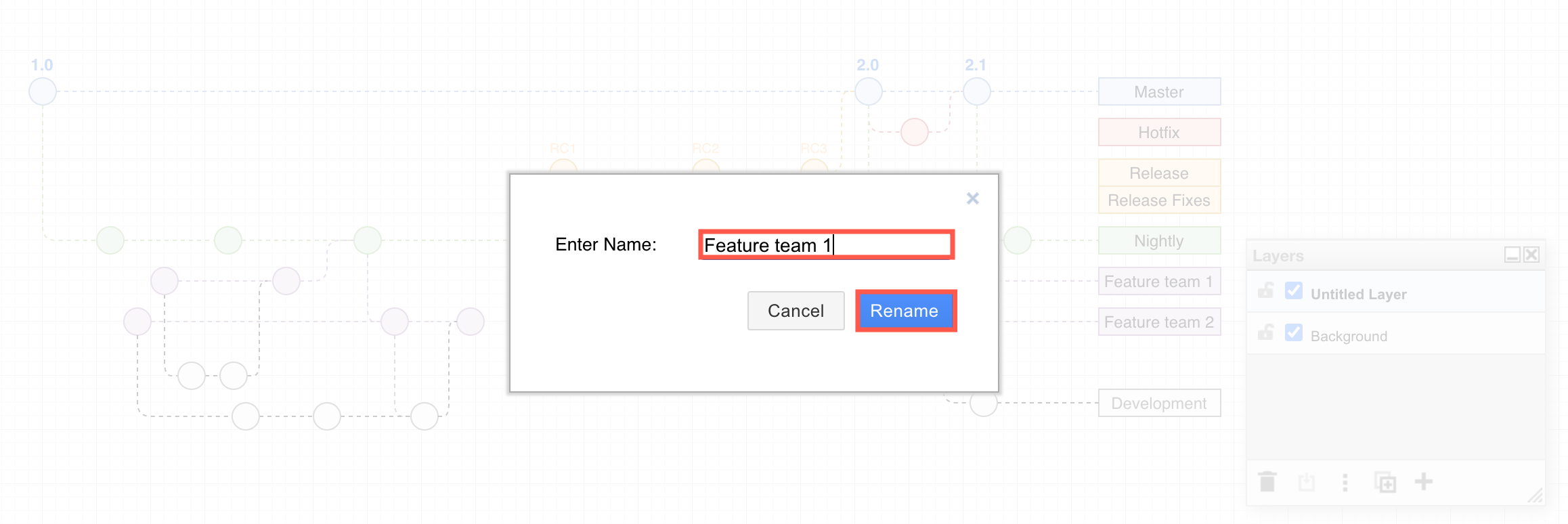
When yous add a new layer, it will be given a default name. Double click on the layer, enter its new proper noun, so click Rename to name information technology something more than meaningful.

Rename a layer via its metadata
Layers have metadata, simply similar shapes have metadata. This metadata allowed advanced functionality within your You tin can as well change a layer'southward name via the Edit Data dialog.
Run across how to employ metadata and placeholders in labels and tooltips
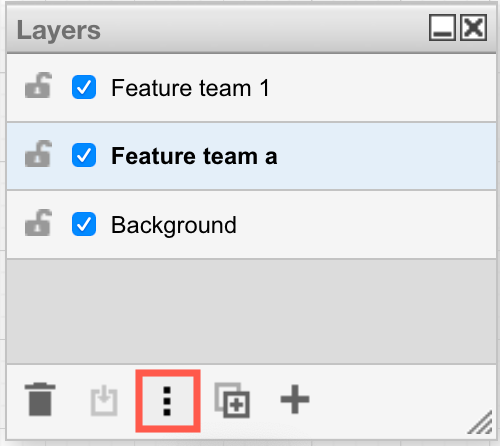
- Select a layer, then click on the Edit Data in the Layers dialog (three vertical dots).

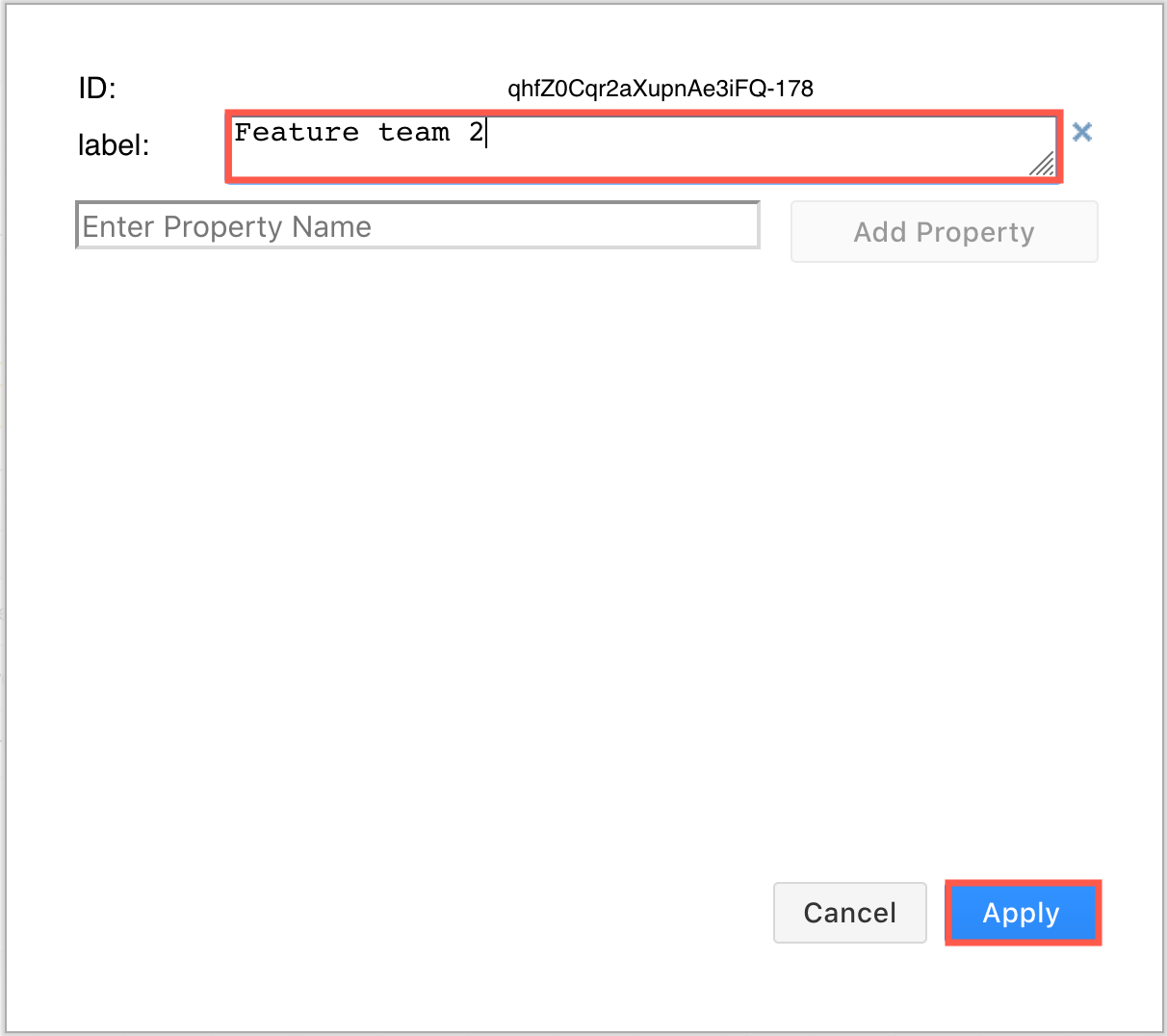
- Alter the text in the Label field and click Use to alter the layer's name.

Dorsum to top
Remove a layer
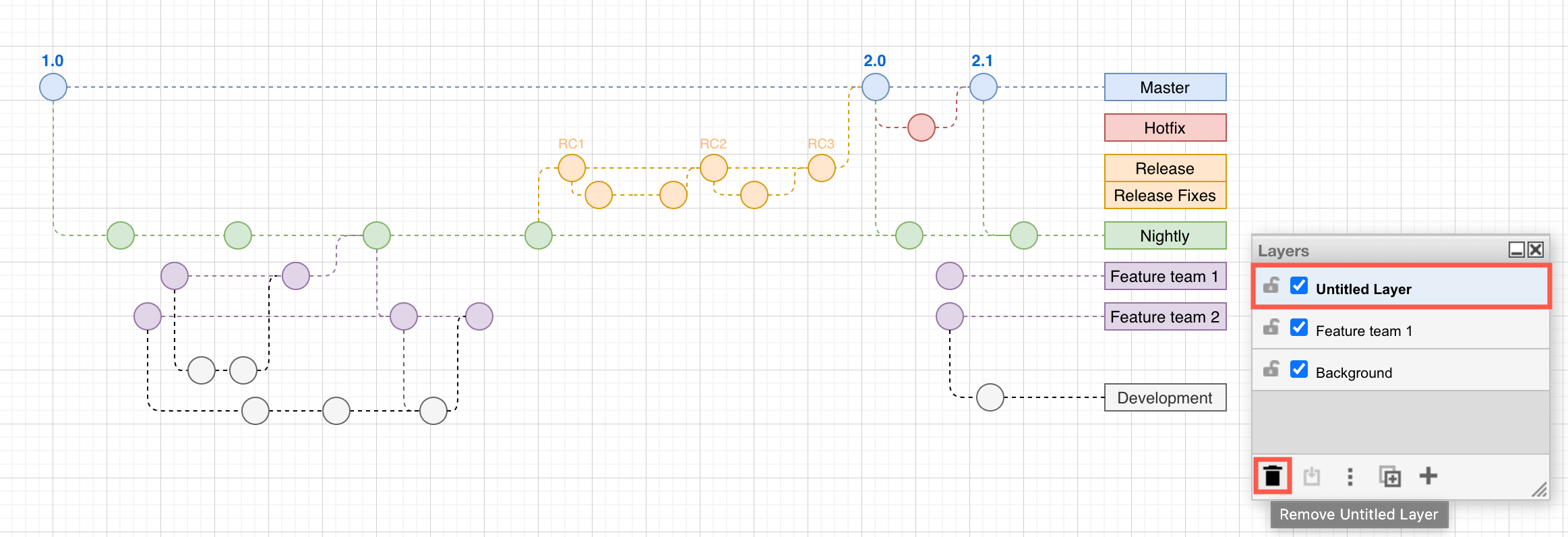
Remove a layer volition delete all of the shapes and connectors that are on it too equally the layer itself. Click on a layer to select it, so click on Remove in the bottom left of the Layers dialog (rubbish bin) to remove the layer and its shapes.

Note: Your diagram must have at least ane layer for shapes and connectors to be placed. If there is but i layer in your diagram, y'all tin not delete it.
Back to meridian
Work with shapes on layers
Shapes are arranged in the order you added them to the drawing canvas, within the layer you added them.
Layers are bundled from front to back every bit they are ordered in the Layers dialog. Shapes and connectors placed on a higher layer tin can not get back behind shapes on a lower layer - they can just be arranged from front to dorsum within their layer.
Add shapes to a layer
- Brand sure your layer is unlocked before you lot make changes (click on the lock/unlock icon to the left of the layer proper name). Layers are unlocked by default.
- Select the layer you want to add the shapes to in the Layers dialog, then add the shapes to the drawing sheet.

Back to height
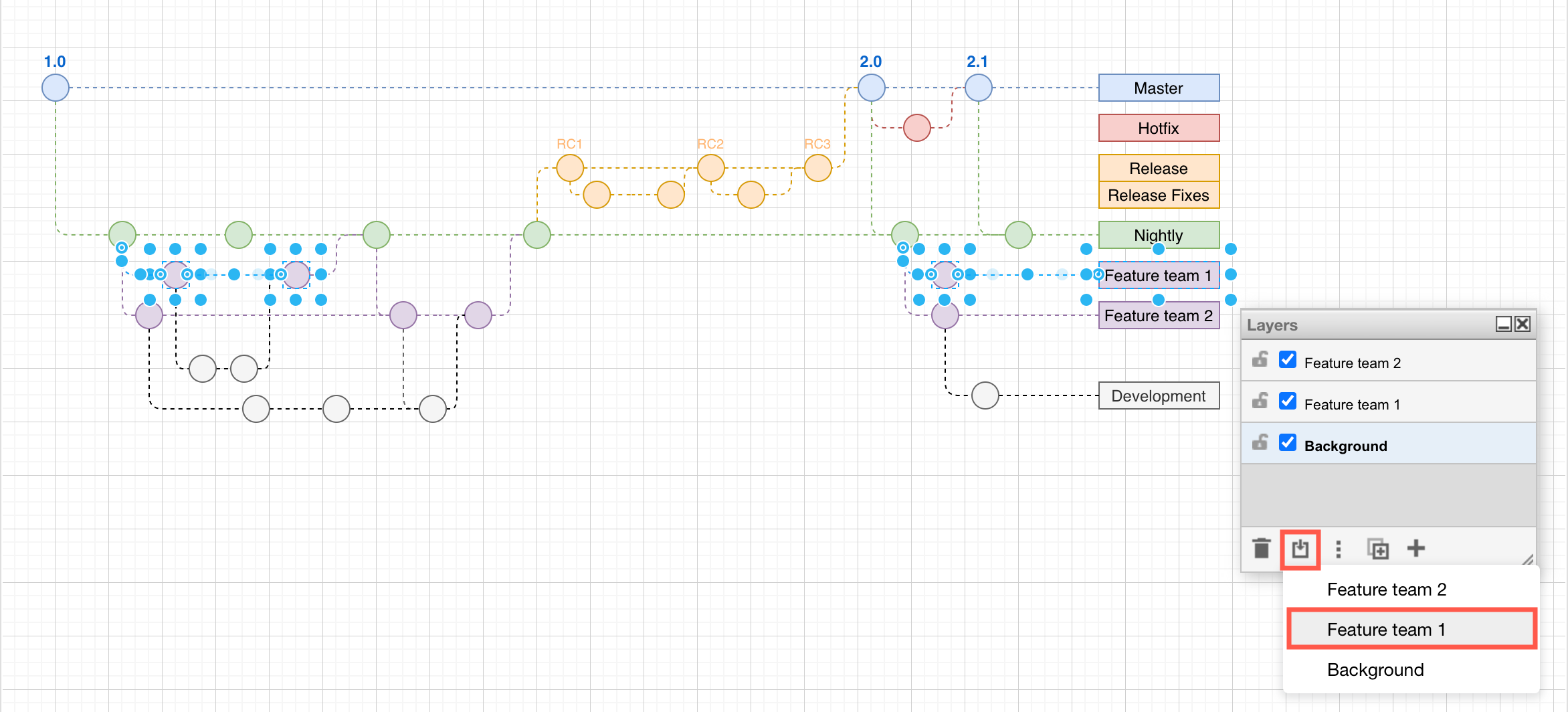
Move shapes to another layer
- Select the shapes, connectors and text you want to motility to another layer.
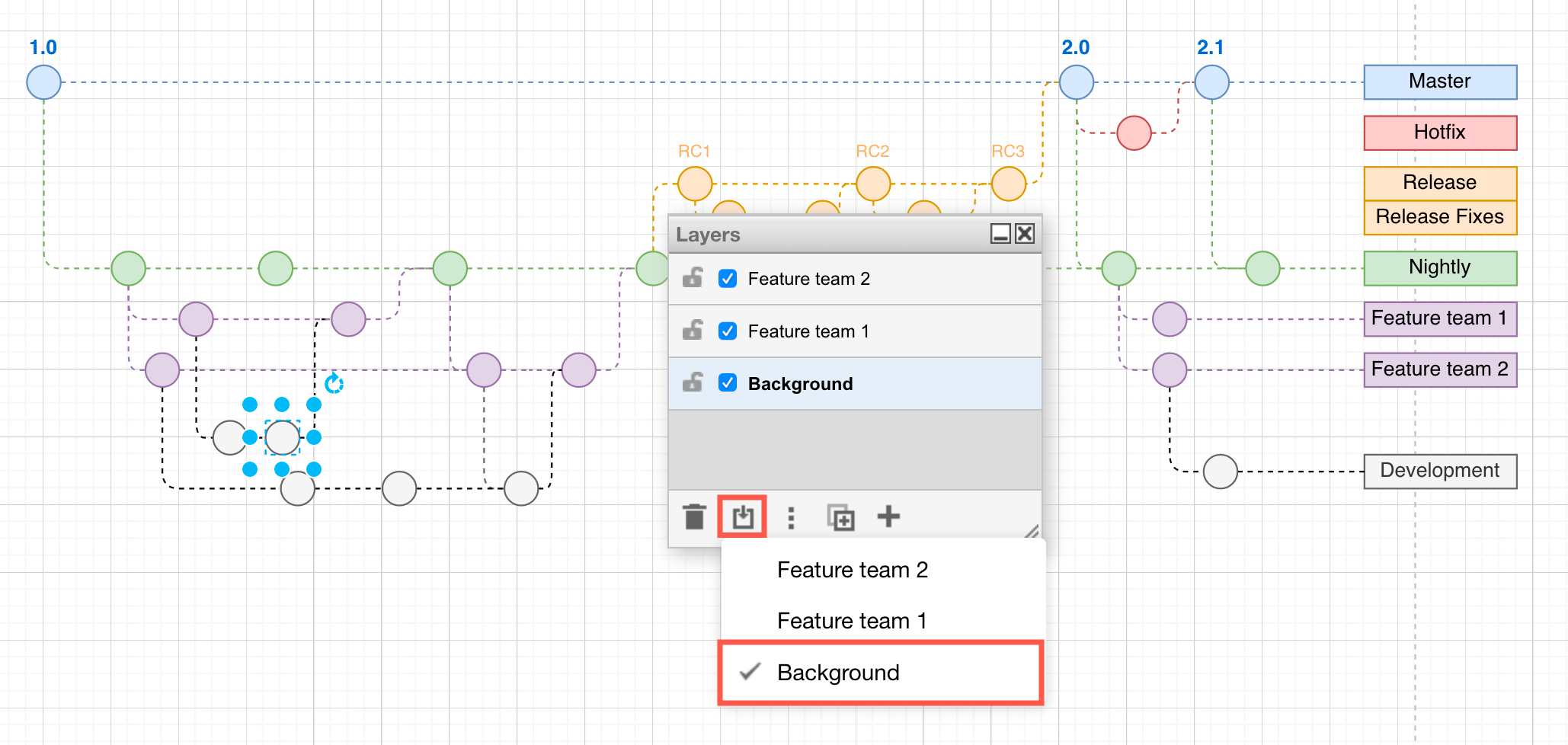
- In the layers dialog, click on the Motility selection to icon (a box with an arrow going into it vertically), then select the layer you want to move it to.

Back to summit
See which layer a shape belongs to
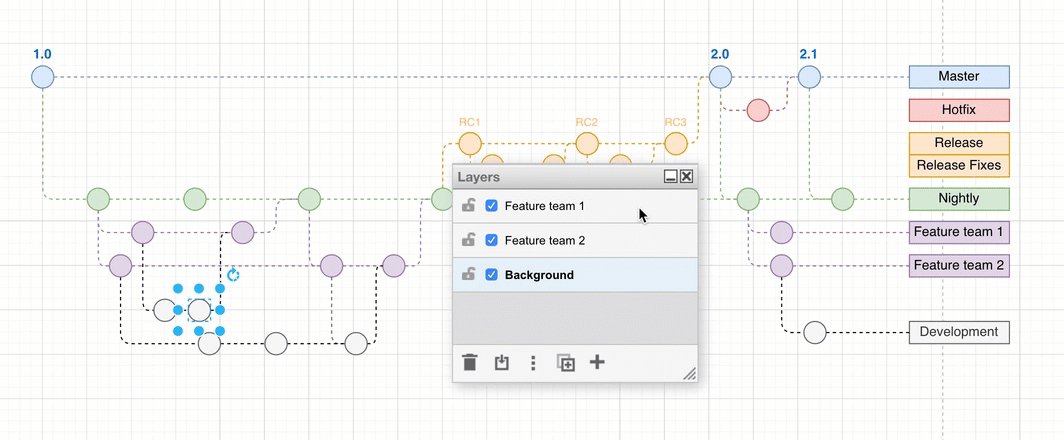
- Select ane shape or a unmarried group of shapes - this does not work when you select multiple shapes, as they may exist on multiple layers.
- Click on Movement selection to in the Layers dialog. The layer with the cheque mark next to it is the layer that the shape is on.

Dorsum to top
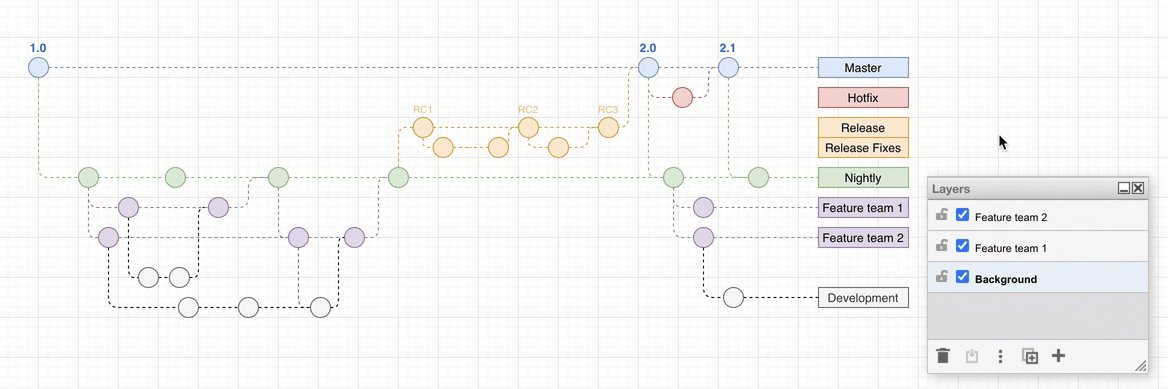
Rearrange layers to move shapes forward or backward
To movement 1 layer'south shapes in front of some other, you need to change the order of the layers in the Layers dialog. Layers are arranged from peak to bottom (forepart to back on the cartoon canvass).
Learn how the z-order of shapes positions them in front of or behind other shapes
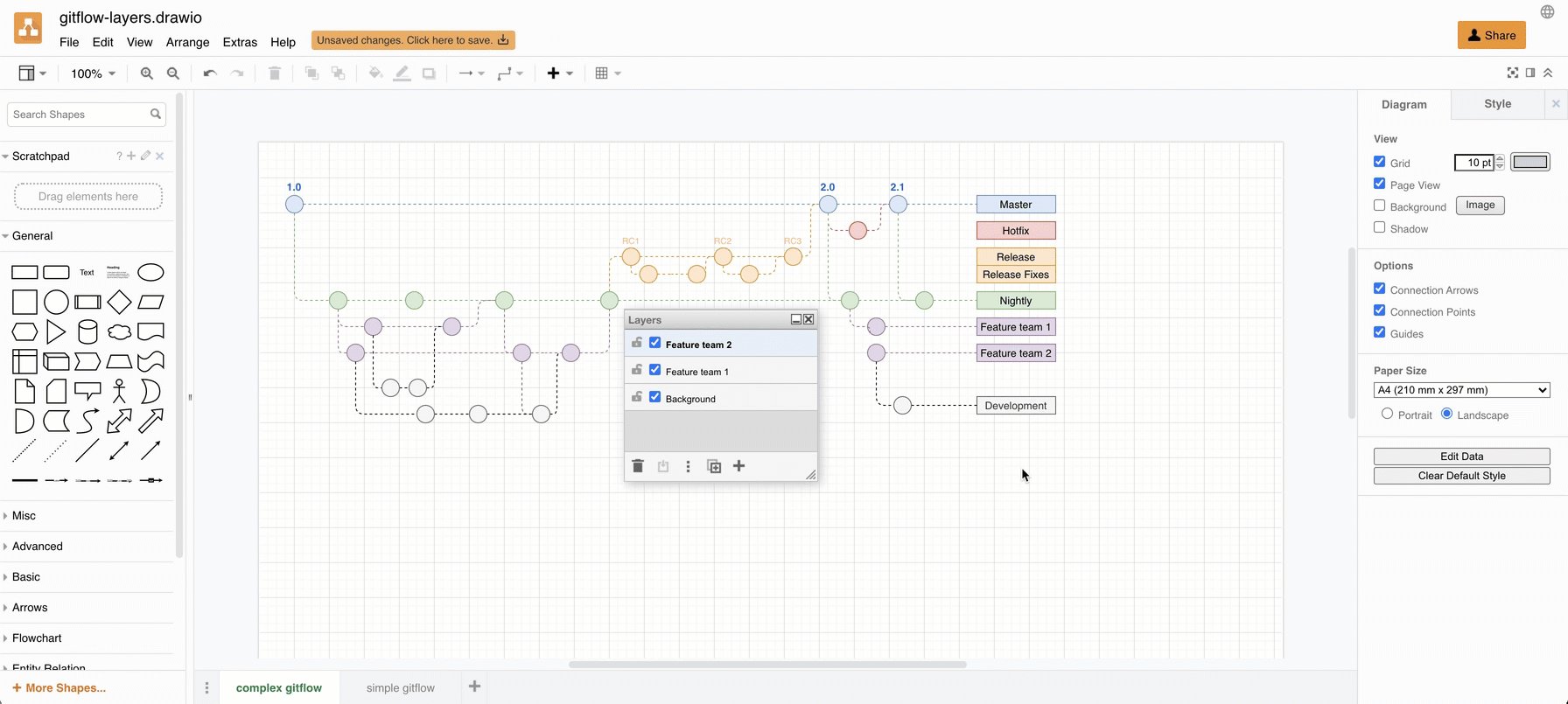
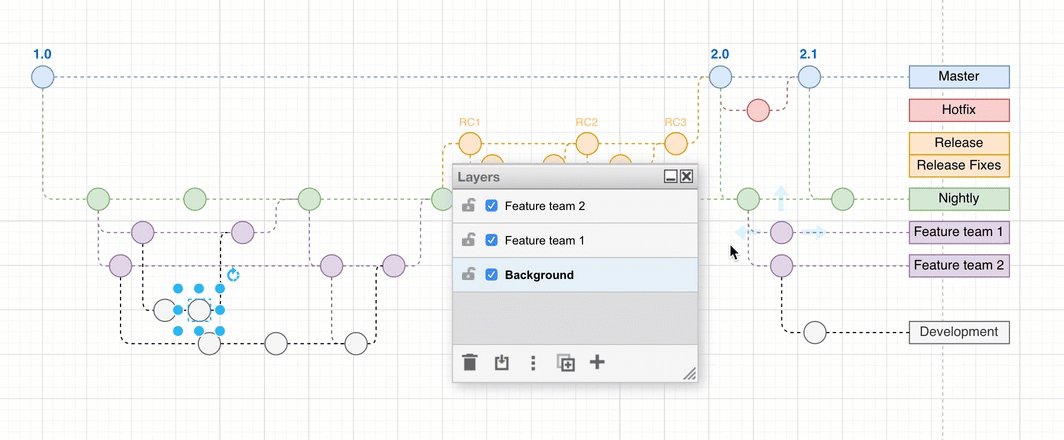
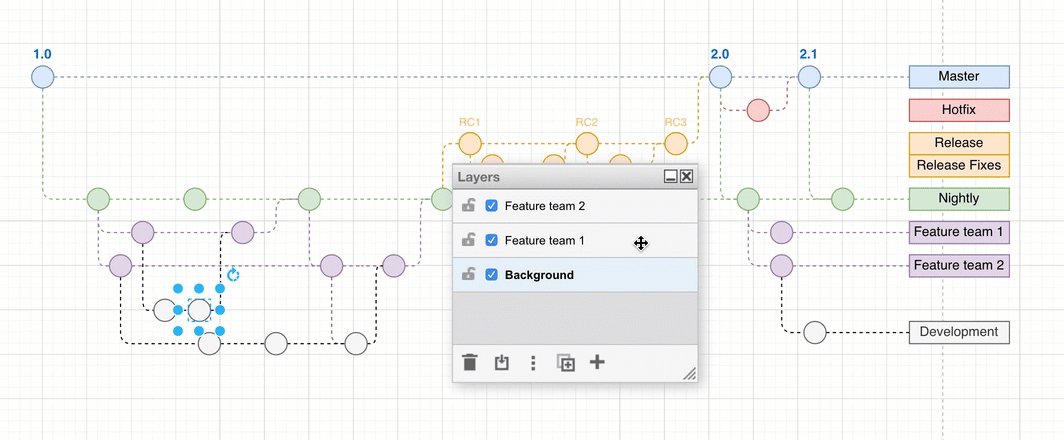
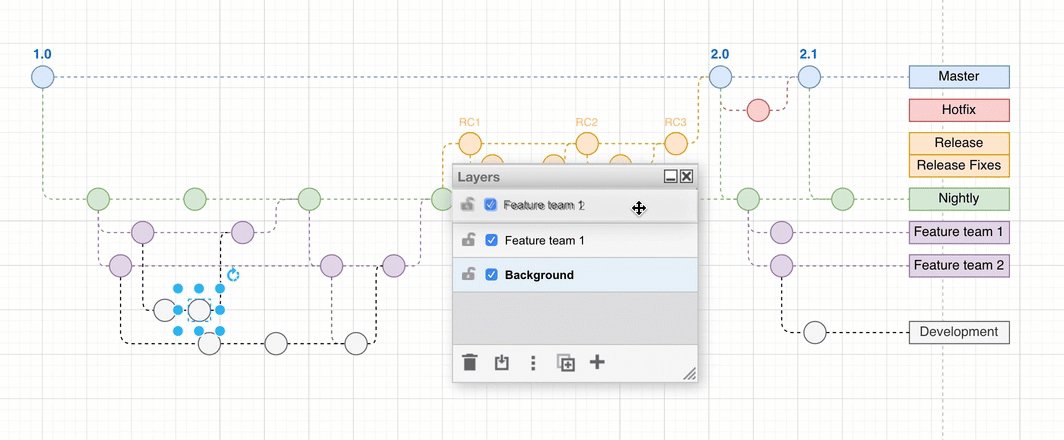
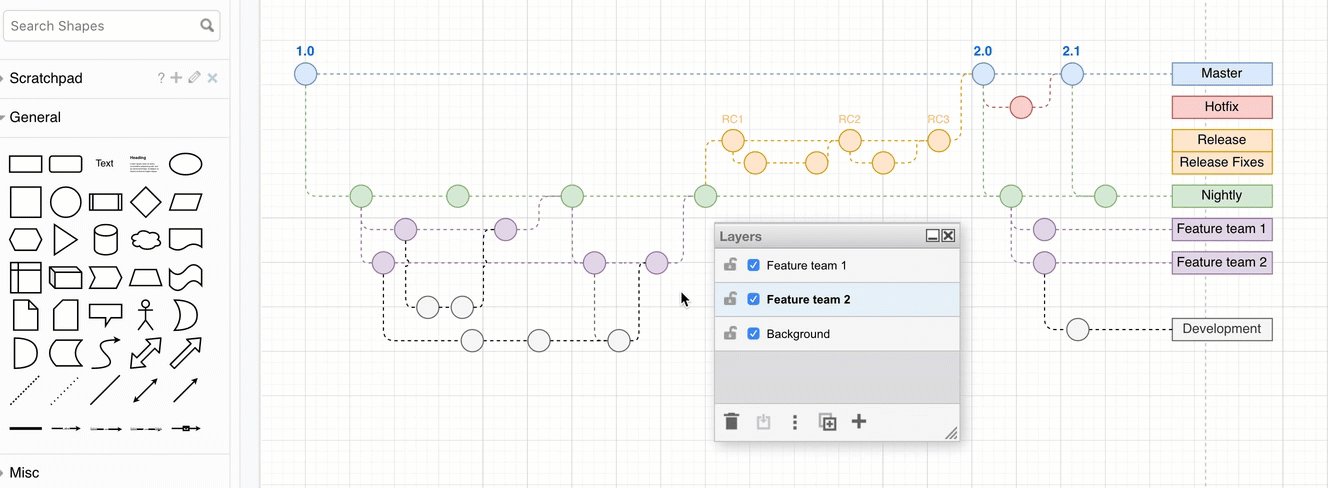
Click and drag a layer in the Layers dialog to identify its shapes in front end of or behind another layer.

Note: When you move shapes to a layer, they are placed in front of any existing shapes on that layer, just like when you add new shapes to a layer.
Dorsum to tiptop
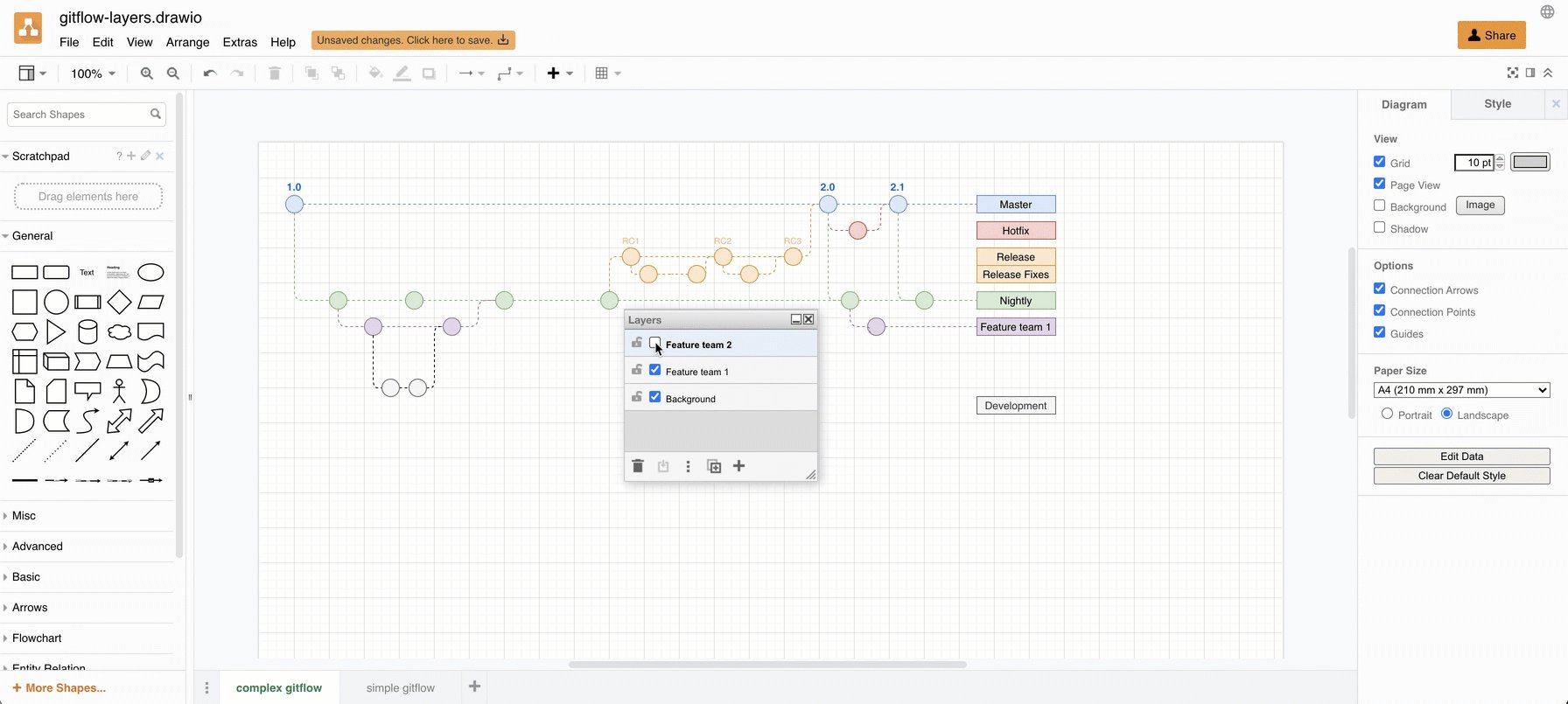
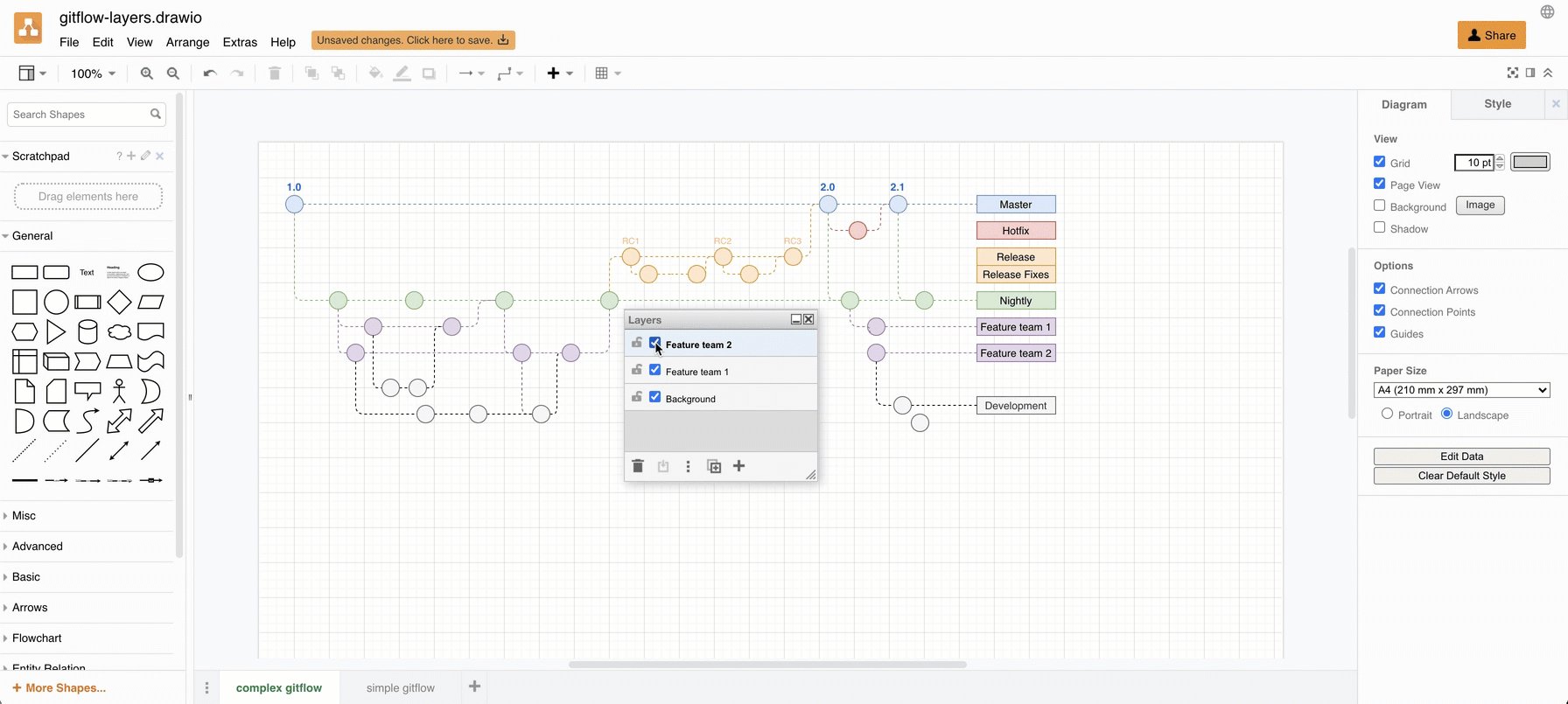
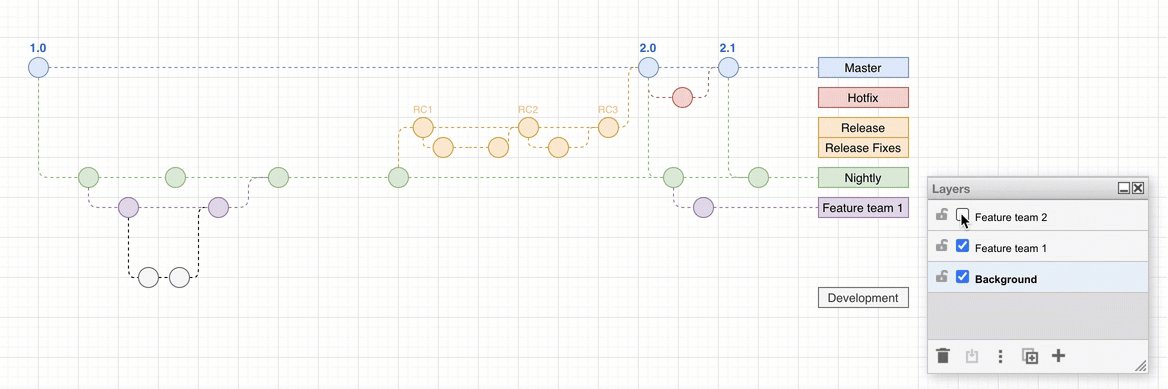
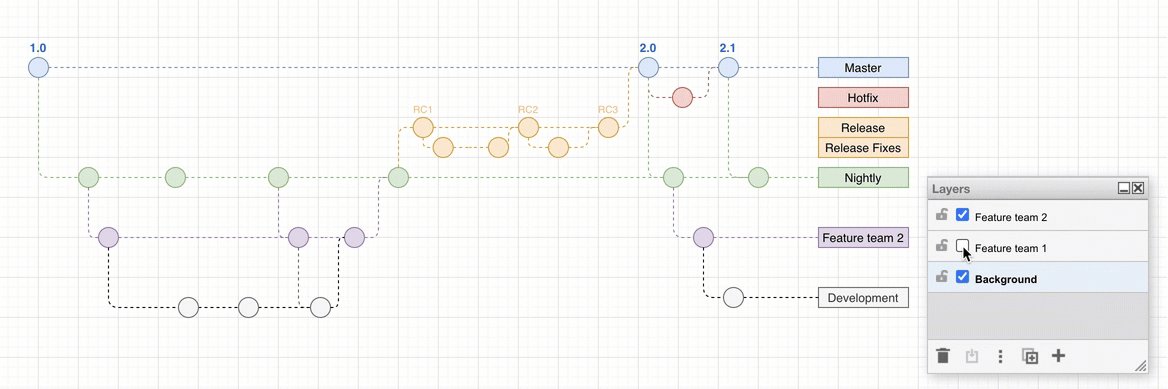
To understand complex diagrams that use layers, y'all can display and hide layers.
In the Layers dialog, a check mark adjacent to the layer's name indicates it is visible. Click on this checkbox to hibernate the layer, or brandish it if it was previously hidden.

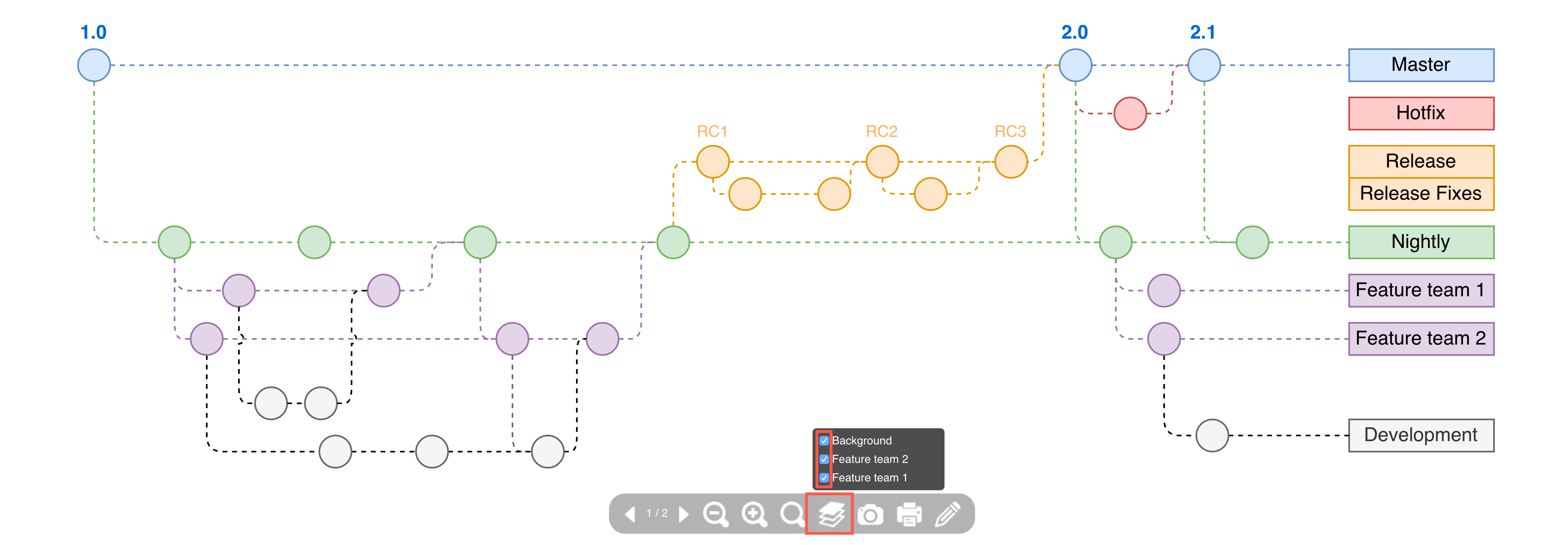
Hide or display layers in the diagram viewer: Click on the Layers tool at the bottom of the diagram viewer, then click on the checkboxes next to the layer names to hibernate or display the layers. This tool is non available if the diagram only has one layer.

Tip: Use custom links to make your diagram interactive and toggle layers on and off when you click on a shape within the diagram.
Back to acme
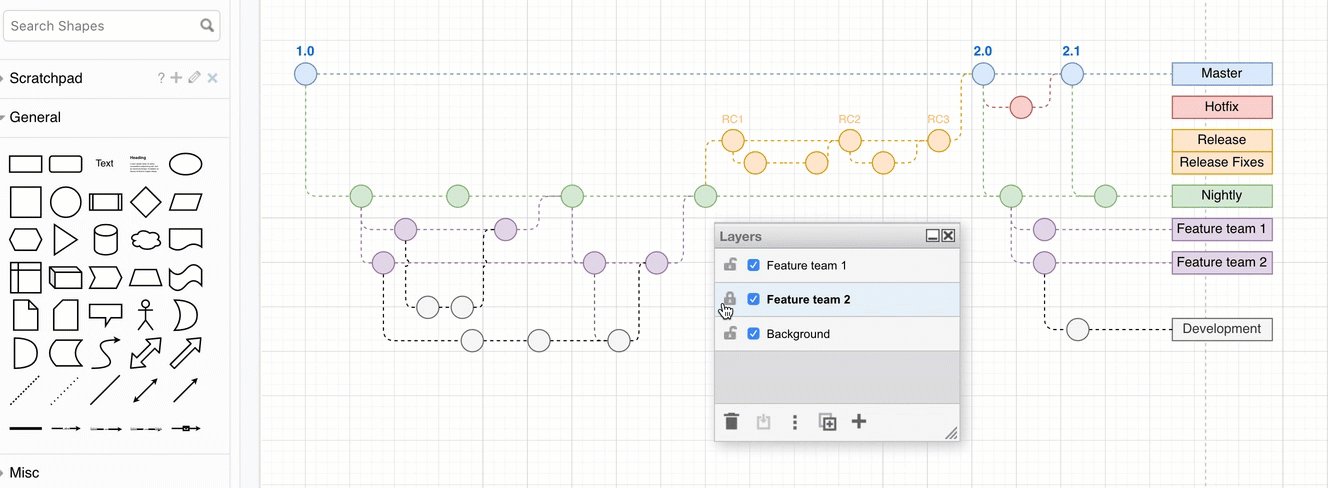
Lock layers to prevent changes
Locking a layer means you cannot brand whatever changes to it - you tin't add, move, edit, stye or delete the shapes and connectors placed on that layer.
In the Layers dialog, click on the padlock icon to the left of the layer's name that you want to lock.

Back to superlative
Diagrams that work well with layers
- Floor plans - Add together furniture, appliances or IT devices, fixtures, and decorations on separate layers.
- Network diagrams - Place areas behind firewalls or on dissimilar subnets on different layers.
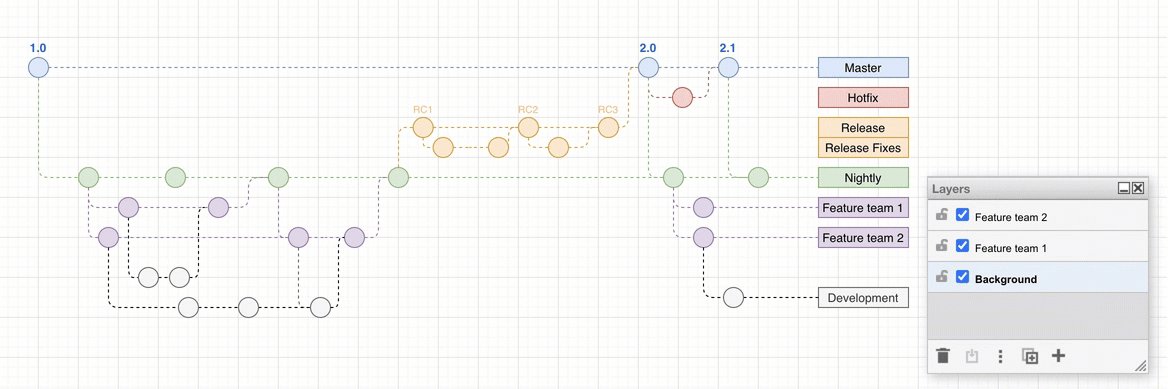
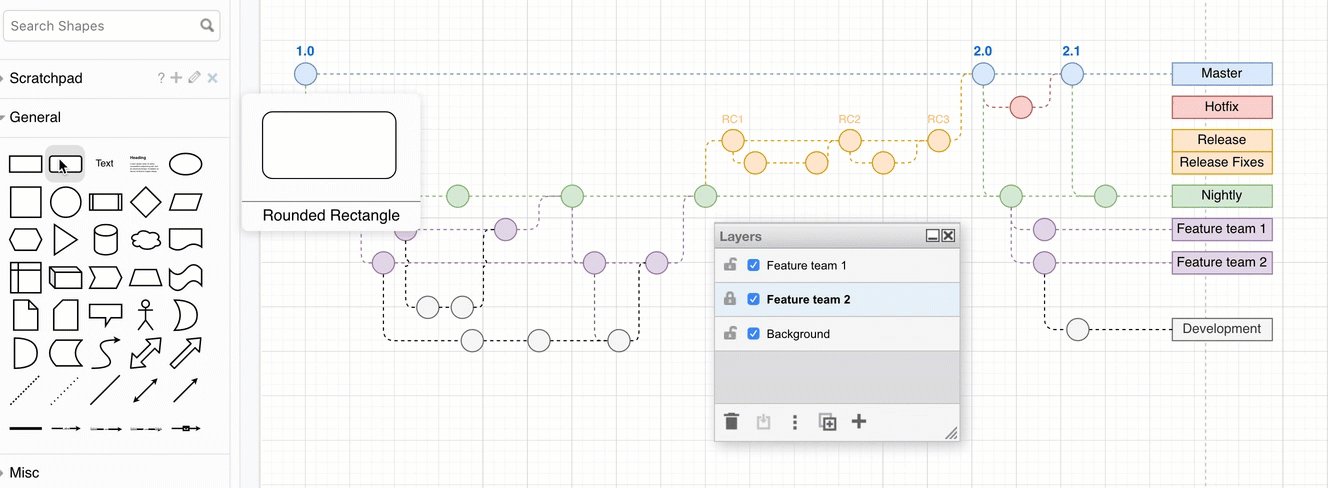
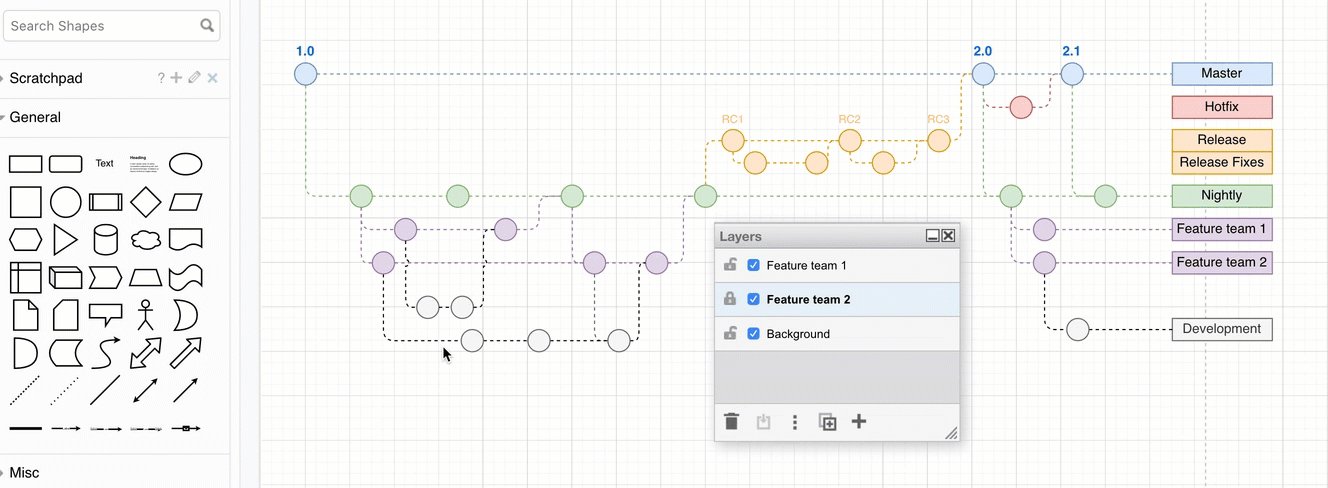
- Gitflow diagrams - Split team or feature branches onto their own layers. Open the example gitflow diagram with layers in the diagrams.net viewer
Source: https://www.diagrams.net/doc/layers